 Have you ever wanted to have portrait headers and footers on a page that has text or tables running in landscape mode, or vice versa?
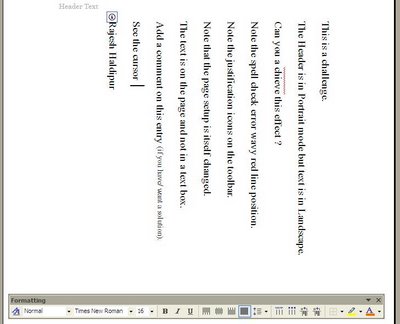
Have you ever wanted to have portrait headers and footers on a page that has text or tables running in landscape mode, or vice versa? See the screen capture.
Note carefully the smart tag icon, the justification icons on the toolbar and the cursor in the picture.
Do you understand how this effect is achieved ?
The page setup is itself changed.
The text is on the page and not in a text box.
The Header is in the Header pane.
Add a comment if you know or want the solution to this challenge.
No comments:
Post a Comment